
A TON of VS Code tips for productivity
11.10.2020
Being productive in VS Code can help you focus on just your code or can speed up some repetitive tasks you are doing. To start being productive all you need is to learn a few keyboard shortcuts and install a few extensions.
So here are some VS Code tips that help me every day.
Note: This was written for Macs and I would love some help translating this post to work with Windows
VS Code CLI and the integrated terminal
VS Code CLI
VSCode has a CLI to open VS Code directly from your terminal.
Install it with these simple steps:
- Launch VS Code
- Open the Command Palette (
shift+cmd+p) and type 'shell command' to find the Shell Command: Install 'code' command in PATH command.
- Restart the terminal for the new $PATH value to take effect. You'll be able to type 'code .' in any folder to start editing files in that folder.
If you're having issues go here to the documentation
Integrated Terminal
VS Code has an integrated terminal you can open and start using directly in VS Code. If you didn't know, now you know 💁♀️. And you have to start using it.
It works exactly like your current terminal and you can open it like this:
- Use the ⌃` keyboard shortcut with the backtick character.
- Use the View > Terminal menu command.
- From the Command Palette (
shift+cmd+p), use the View: Toggle Integrated Terminal command.
Refactoring with Rename Symbol
Naming is the hardest and most important part of programming. That's just how it is, I don't make the rules.
You are going to be renaming a lot while building your Twitter competitor. So let's make that much easier.
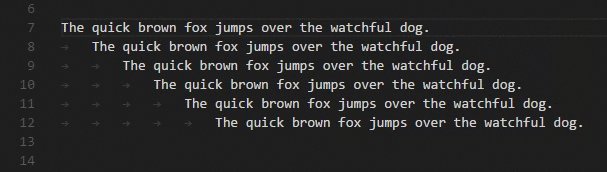
To rename a symbol (in some languages even across multiple files) press F2 after selecting the symbol you would like to rename. Then type away and you just saved yourself 100s of hours (over the course of many many years, of course).
Multiple selections (multi-cursor)
Now here is the tip that will change your life. Write this down, bookmark it, remember this, or whatever. This is just the best tip and you'll use it all the time.
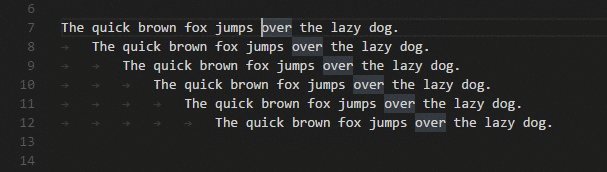
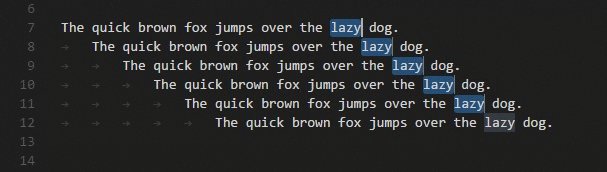
Multiple-cursors can be added and operate independently based on the context it sits in.
So there are a few ways you can add multiple-cursors.
alt+click which will add a new cursor on every click.
alt+cmd+down or alt+cmd+up that will insert cursors below or above respectively.

cmd+d selects the word at the cursor or the next occurrence of the current selection adding a cursor at each word.
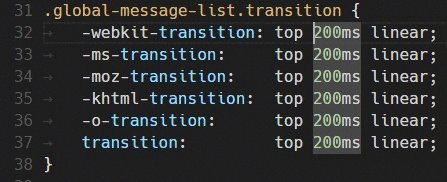
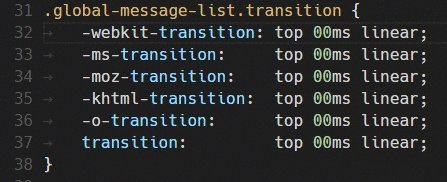
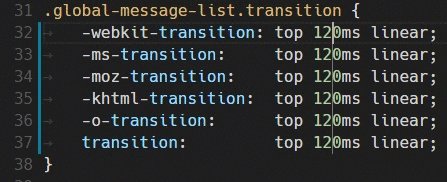
shift+cmd+l will select each occurrence of the currently selected text adding a cursor to each selection.

You can also check out the Multi Line tricks extension which will allow you to add a cursor at the end of each selected line with alt+shift+l
Command Palette
VS Code's command palette makes VS Code completely accessible using only the keyboard. Typing shift+cmd+P will bring up the Command Palette allowing you to access all of the functionality of VS Code.
Here are a few shortcuts for the most useful commands:
cmd+Pwill let you navigate to any file or symbol by typing its namectrl+tabwill cycle you through the last set of files openedshift+cmd+Pwill bring you directly to the editor commandsshift+cmd+Owill let you navigate to a specific symbol in a filealt+Gwill let you navigate to a specific line in a file
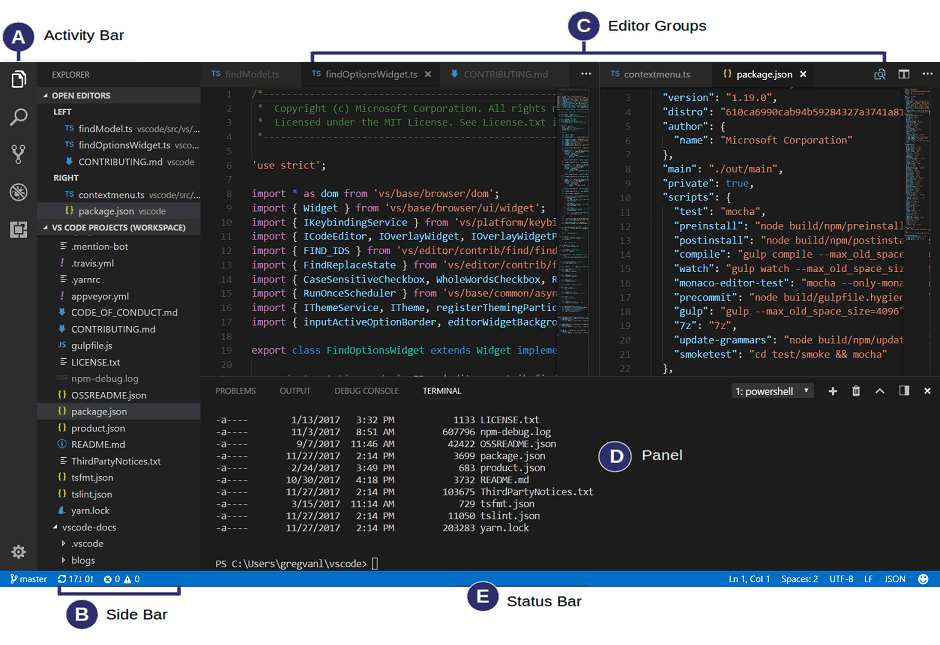
User Interface Navigation
The user interface is broken up into 5 parts:
- Editor - The main area to edit your files. You can open as many editors as you like side by side vertically and horizontally.
- Side Bar - Contains different views like the Explorer to assist you while working on your project.
- Status Bar - Information about the opened project and the files you edit.
- Activity Bar - Located on the far left-hand side, this lets you switch between views and gives you additional context-specific indicators, like the number of outgoing changes when Git is enabled.
- Panels - You can display different panels below the editor region for output or debug information, errors and warnings, or an integrated terminal. Panel can also be moved to the right for more vertical space.
Here are some shortcuts to help you navigate the UI:
shift+cmd+EExplorer (A)shift+cmd+FSearch (A)shift+ctrl+GSource Control (A)cmd+shift+DRun Panel (A)cmd+shift+XExtension Panel (A)cmd+bToggle Side Bar visibility (B)ctrl+cmd+wToggle Tab visibility (C)cmd+jToggle open bottom panel (D) with Terminal, Problems, Output, Debug Console
More Keyboard Shortcuts
There are a ton of keyboard shortcuts available in VS Code. We'll go over some general shortcuts now and more detailed tips for each feature.
General
alt+ZToggle word wrap. If you have long lines in your file and need to see everything without formatting each line.cmd+FSearch in the current filealt+shift+left/alt+shift+rightMake selection by wordcmd+DFinds and selects the next match for the currently selected word.cmd+down/cmd+upMove cursor to end/beginning of the current filecmd+left/cmd+rightMove cursor to end/beginning of current linealt+left/alt+rightMove cursor by wordctrl+-/ctrl+shift+-Go back and Go forward. This is across files and selections. So if you move files you can go back forward. If you go to the bottom of a file and make a selection you can Go back to your previous selection.shift+ctrl+cmd+left/shift+ctrl+cmd+rightExpand or shrink block selection. This is useful for selecting a component, function, HTML element, etc.F12/cmd+clickJump to definition
Editing
cmd+XWhen not selecting text will cut the current linecmd+shift+KDelete current lineshift+down/shift+upMove a selection up or down.alt+down/alt+upMove a line up or down.shift+alt+down/shift+alt+upCopy line or selection and paste below or above line or selection.
Resources
https://marketplace.visualstudio.com/items?itemName=bigous.vscode-multi-line-tricks
https://www.vscodecandothat.com/
https://www.xiaoru.li/post/vscode-tricks/
https://www.telerik.com/blogs/7-vs-code-productivity-hacks-17-extensions-that-will-change-your-life
https://code.visualstudio.com/docs/getstarted/tips-and-tricks
https://dev.to/mokkapps/how-i-increased-my-productivity-with-visual-studio-code-gfo
https://code.visualstudio.com/docs/getstarted/userinterface#_command-palette
https://code.visualstudio.com/docs/editor/codebasics#_multiple-selections-multicursor
https://code.visualstudio.com/docs/editor/editingevolved#_rename-symbol
https://code.visualstudio.com/docs/editor/integrated-terminal
https://code.visualstudio.com/docs/setup/mac#_launching-from-the-command-line