
How to achieve Zen in VS Code
11.25.2020
You're staring at VS Code, and in front of you is this cluttered mess with random things everywhere that no-one could ever make sense of. But enough about your code, let's talk about how we can make VS Code look so clean to help us achieve true Zen.
To start, let's go through the VS Code user interface and see how we will leverage VS Code's built-in features to hide any part of the interface that will interfere with our Zen.
Here is a video version of this post if that is more your speed:
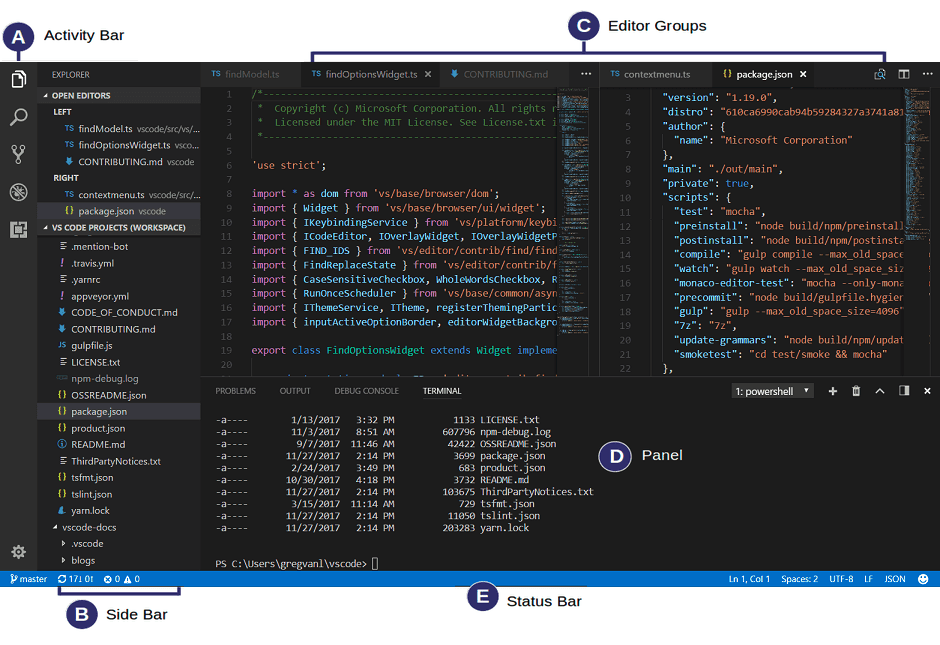
VS Code User Interface
The user interface is broken up into 5 parts:
- Editor - The main area to edit your files. You can open as many editors as you like side by side vertically and horizontally.
- Side Bar - Contains different views like the Explorer to assist you while working on your project.
- Status Bar - Information about the opened project and the files you edit.
- Activity Bar - Located on the far left-hand side, this lets you switch between views and gives you additional context-specific indicators, like the number of outgoing changes when Git is enabled.
- Panels - You can display different panels below the editor region for output or debug information, errors and warnings, or an integrated terminal. Panel can also be moved to the right for more vertical space.
VS Code has a ton of different panels, bars, and groups because VS Code can do so many things!
We will take a look at hiding these parts one by one but first let's look at a feature of VS Code that will hide everything except the editor, called Zen Mode.
Zen Mode
From the VS Code docs, "Zen Mode lets you focus on your code by hiding all UI except the editor (no Activity Bar, Status Bar, Side Bar and Panel), going to full screen and centering the editor layout."
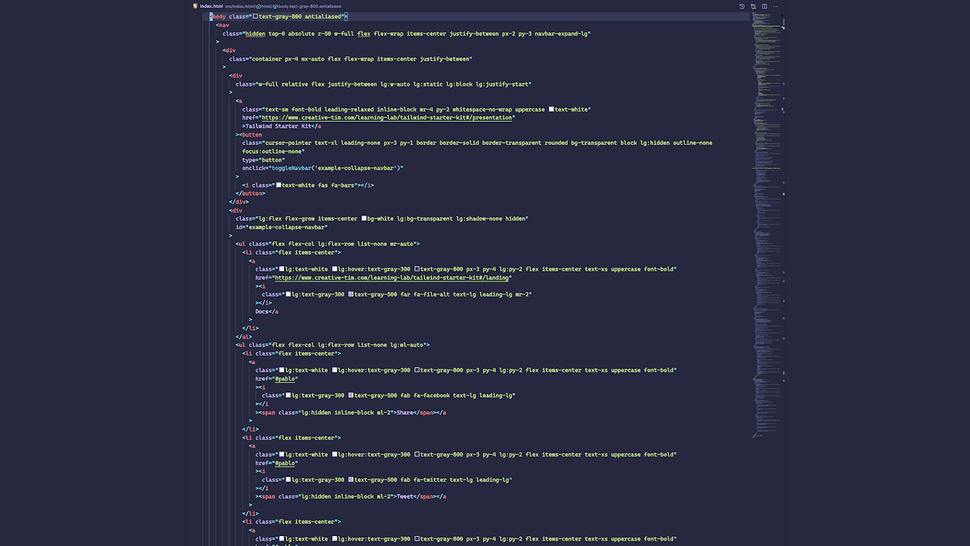
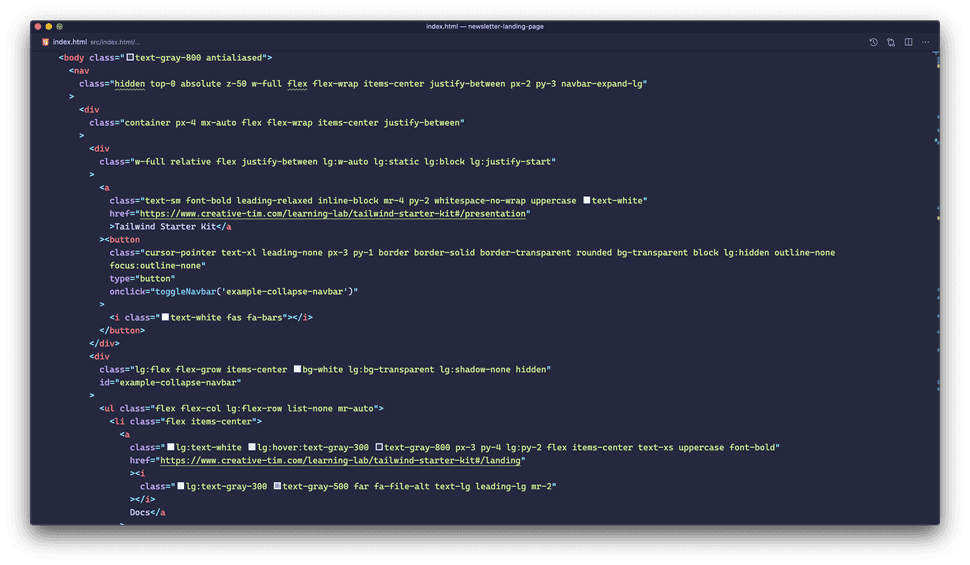
Zen Mode in VS Code looks like this:
This is a great built-in feature that also allows us to customize this mode to our liking.
Some recommended tweaks would be to disable making VS Code fullscreen and disable centering the layout. This way you can be in Zen Mode and still control the size and position of your VS Code window.
You can disable fullscreen and center layout by adding the following to your settings.json by running the command (cmd + shift + p) Preferences: Open Settings (JSON):
"zenMode.fullScreen": false,
"zenMode.centerLayout": false,Or you can open the UI for settings by running the command (cmd + shift + p) Preferences: Open Settings (UI) and searching for "Zen Mode" to uncheck those two options.
With Zen Mode and a couple of custom configurations, we are 90% of the way to our ultimate goal of a completely zen VS Code experience.
Before we make the last 10% let's go over what is hidden when we toggle Zen Mode.
What does Zen Mode hide?
By default, Zen Mode hides every part of the user interface except the Editor. Let go through each part and how you can hide them yourself without toggling Zen Mode. This can be helpful if you just need one or two parts of the user interface out of your way instead of everything but the editor.
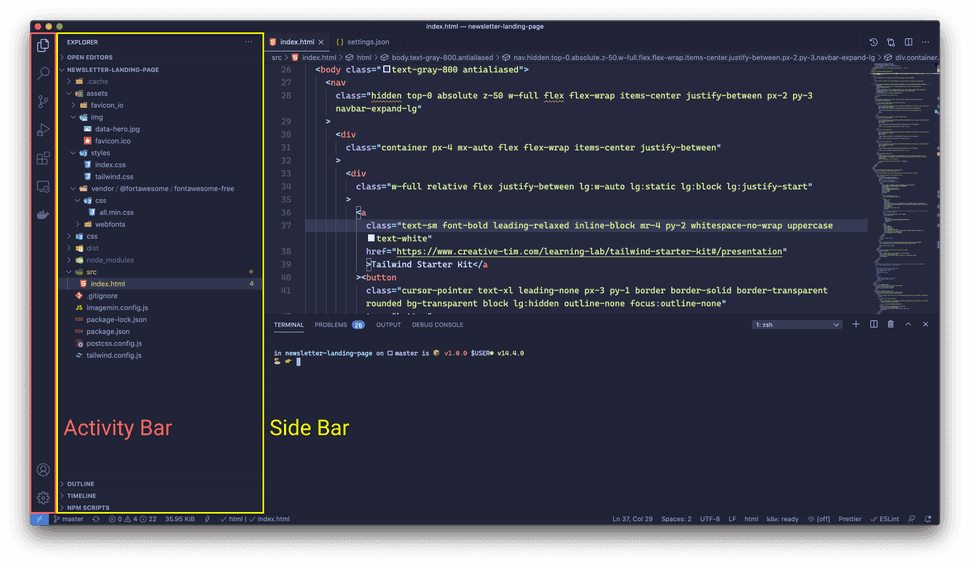
Activity Bar and Side Bar
These are the two parts on the left of the user interface.
The Activity Bar can be hidden by running the command (cmd + shift + p) View: Toggle Activity Bar Visibility.
There is not a default keyboard shortcut set but you can always set one that works for you.
The Side Bar can be hidden by running the command (cmd + shift + p) View: Toggle Side Bar Visibility.
The default keyboard shortcut for this is cmd + b
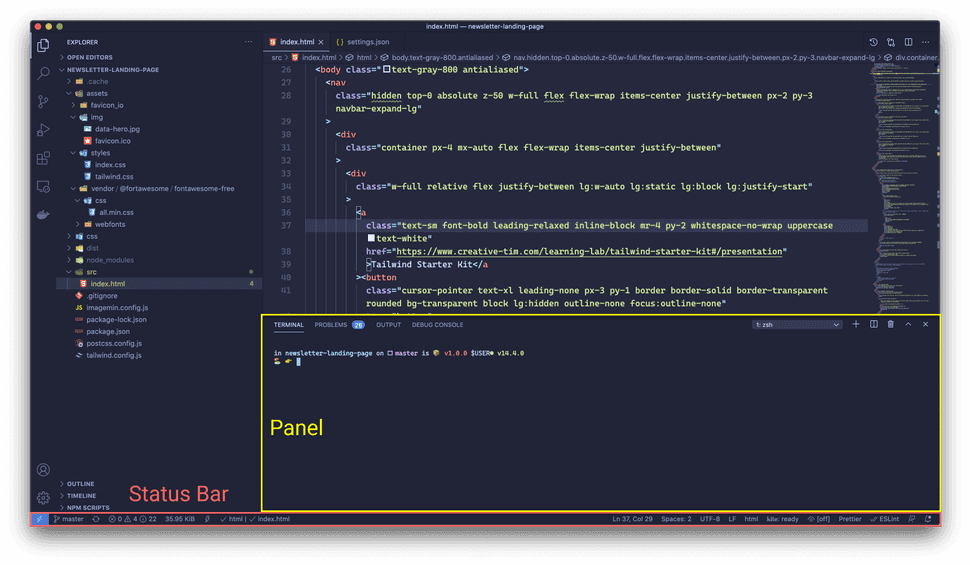
Panel and Status Bar
These are the two parts at the bottom of the user interface.
The Panel can be hidden by running the command (cmd + shift + p) View: Toggle Panel.
The default keyboard shortcut for this is cmd + j
The Status Bar can be hidden by running the command (cmd + shift + p) View: Toggle Status Bar Visibility.
There is not a default keyboard shortcut.
The last 10% to zen
The default Zen Mode has us 90% of the way to complete Zen but there are a few user interface elements that are still in our way.
Those elements are the Minimap and Indent Guides. So let's look at how to hide them.
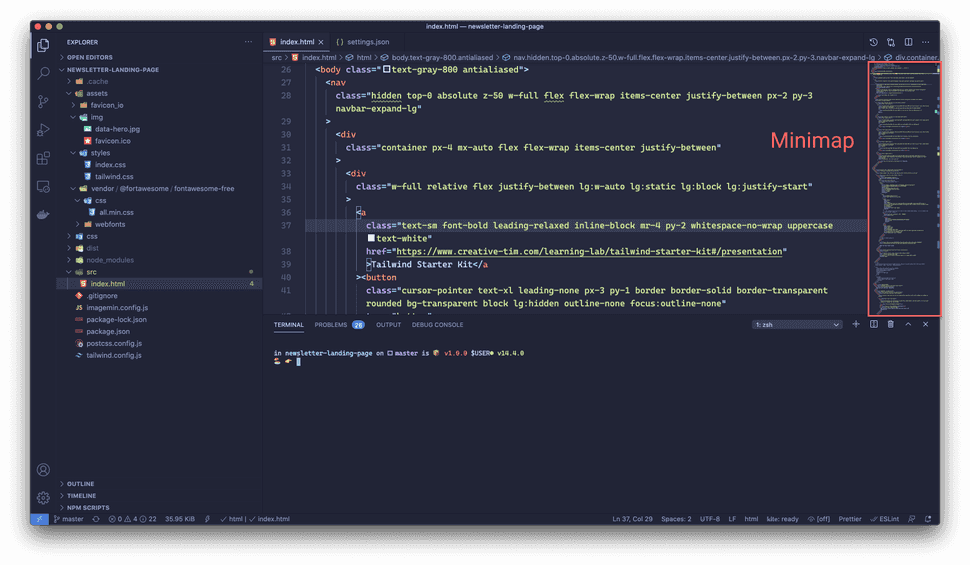
Minimap
The Minimap is inside the editor part on the right-hand side and gives a zoomed-out look of the file you have open.
The Minimap can be hidden by running the command (cmd + shift + p) View: Toggle Minimap.
There is not a default keyboard shortcut.
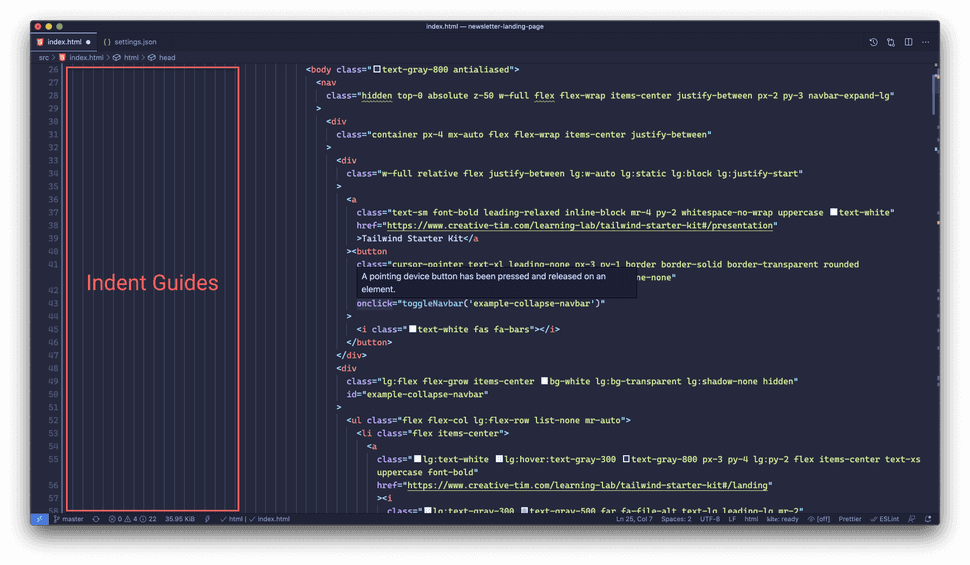
Indent Guides
Indent Guides are thin vertical lines that show an indent in your file.
Unfortunately, these still show up in the default Zen Mode because they have to be disabled in settings like this "editor.renderIndentGuides": false,.
We don't want them off all the time so we will need a way to toggle the Minimap and Indent Guides when going into Zen Mode.
Toggle Minimap and Indent Guides
To be able to toggle the Minimap and Indent Guides when we toggle Zen Mode we will have to install two extensions.
Settings Cycler and multi-command.
These allow us to set up settings to toggle and give us the ability to run multiple commands with one keybinding.
To oversimplify these steps, after you install these two extensions you can add this snippet to your settings.json
// multiCommand
"multiCommand.commands": [
{
"command": "multiCommand.betterZenMode",
"sequence": [
"workbench.action.toggleZenMode",
"settings.cycle.zenModeExtras",
]
},
],
// Settings cycle
"settings.cycle": [
{
"id": "zenModeExtras",
"values": [
{
"editor.lineNumbers": "off",
"editor.folding": false,
"editor.renderIndentGuides": false,
"editor.minimap.enabled": false,
},
{
"editor.lineNumbers": "on",
"editor.folding": true,
"editor.renderIndentGuides": true,
"editor.minimap.enabled": true,
}
]
}
],And this snippet to your keybindings.json
{
"key": "cmd+k z",
"command": "extension.multiCommand.execute" ,
"args": { "command": "multiCommand.betterZenMode" },
},Conclusion: A Better Zen Mode
With everything set up, when we use the keybinding cmd + k z our VS Code editor will go into our new Better Zen Mode that looks like this.
Combining the current Zen Mode and our custom configurations we can achieve complete zen when viewing our code. Making the code look good, we will leave to you.
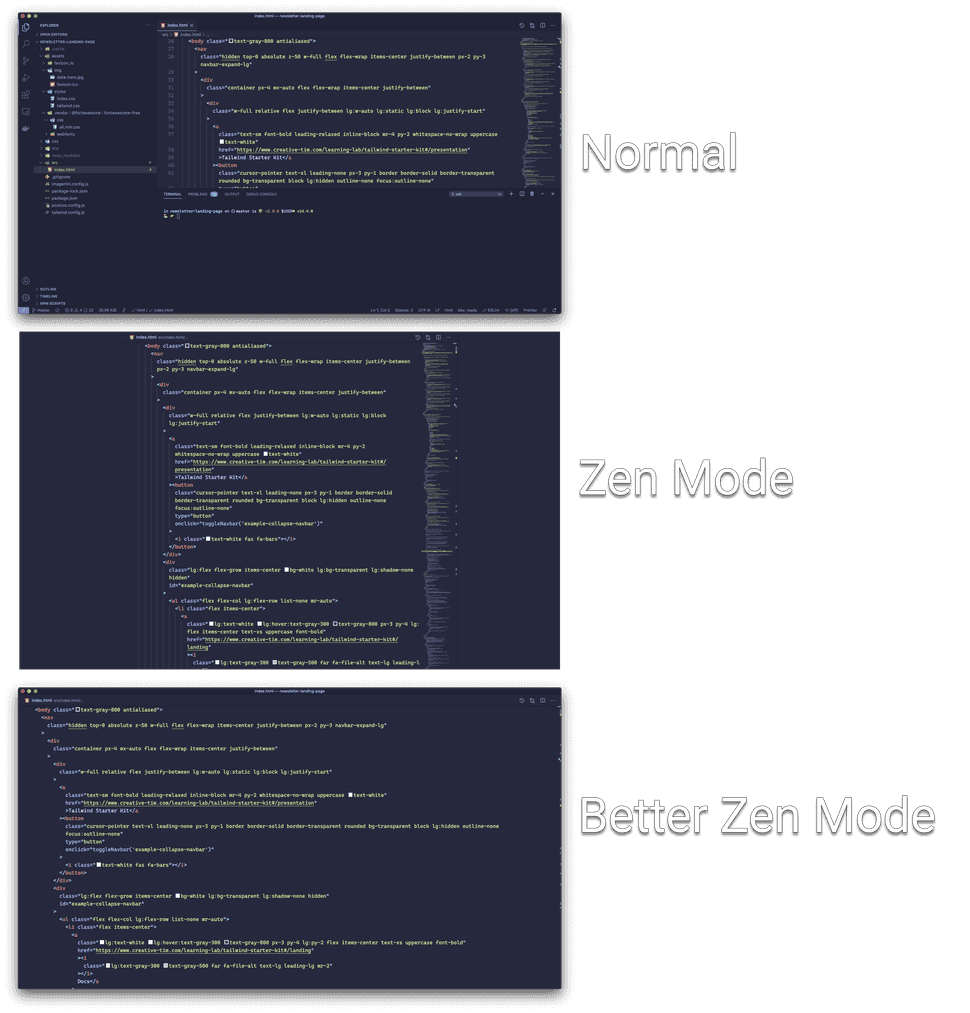
And here is a comparison of the normal editor, Zen Mode editor, and our Better Zen Mode editor.
🌟 Thanks! 🌟
Thank you for reading! Let me know what you think of this Better Zen Mode and any tips you have around making VS Code look great.
You can follow me on Twitter if you're looking for some more content:
https://twitter.com/TheMrHolliday
If a blog is more your thing here is that as well: