
How to update all your NPM packages at once
05.03.2021
You come back to a 6-month-old project that you haven't touched in a while and now all of your NPM packages are vastly out of date. That's just the speed at which web development moves.
So you need to update all your packages, how can we do that?
The safe method
NPM does provide a command to update packages. This is the command:
npm update --save/--save-dev
Though this only updates to the latest minor version. For example, 1.0.5 to 1.1.0.
So if we have a major version change like 1.0.5 to 3.1.3, this command will only update to the highest version before 2.0.0.
A major version can introduce breaking changes to packages that can break your project. Because of this, the above command promotes manually updating packages.
Manually updating your packages can be great to reduce the chance of a package breaking your application without you noticing.
But we haven't touched this project in months and we want to get everything up to date that we know won't break our application (and if it does we will suffer the consequences).
The less-safe method
To update our NPM packages we will reach for another NPM package.
This package is called npm-check.
https://www.npmjs.com/package/npm-check
Now, npm-check will not just update your packages with no regard to the consequences. Instead, npm-check will allow you to interactively check and choose what packages to update.
To use npm-check we will install it globally and then we can use the command to interactively update our packages.
Use npm install -g npm-check to install the package globally.
Use the npm-check command to interactively update packages
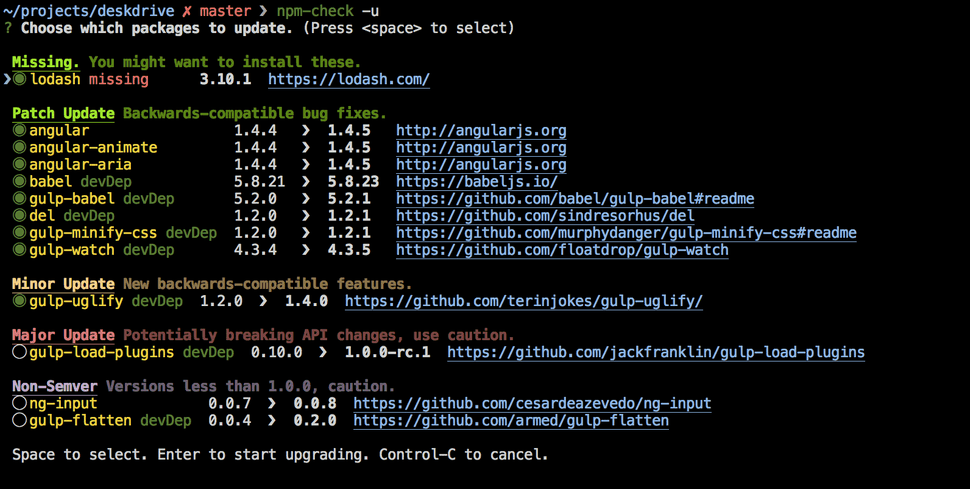
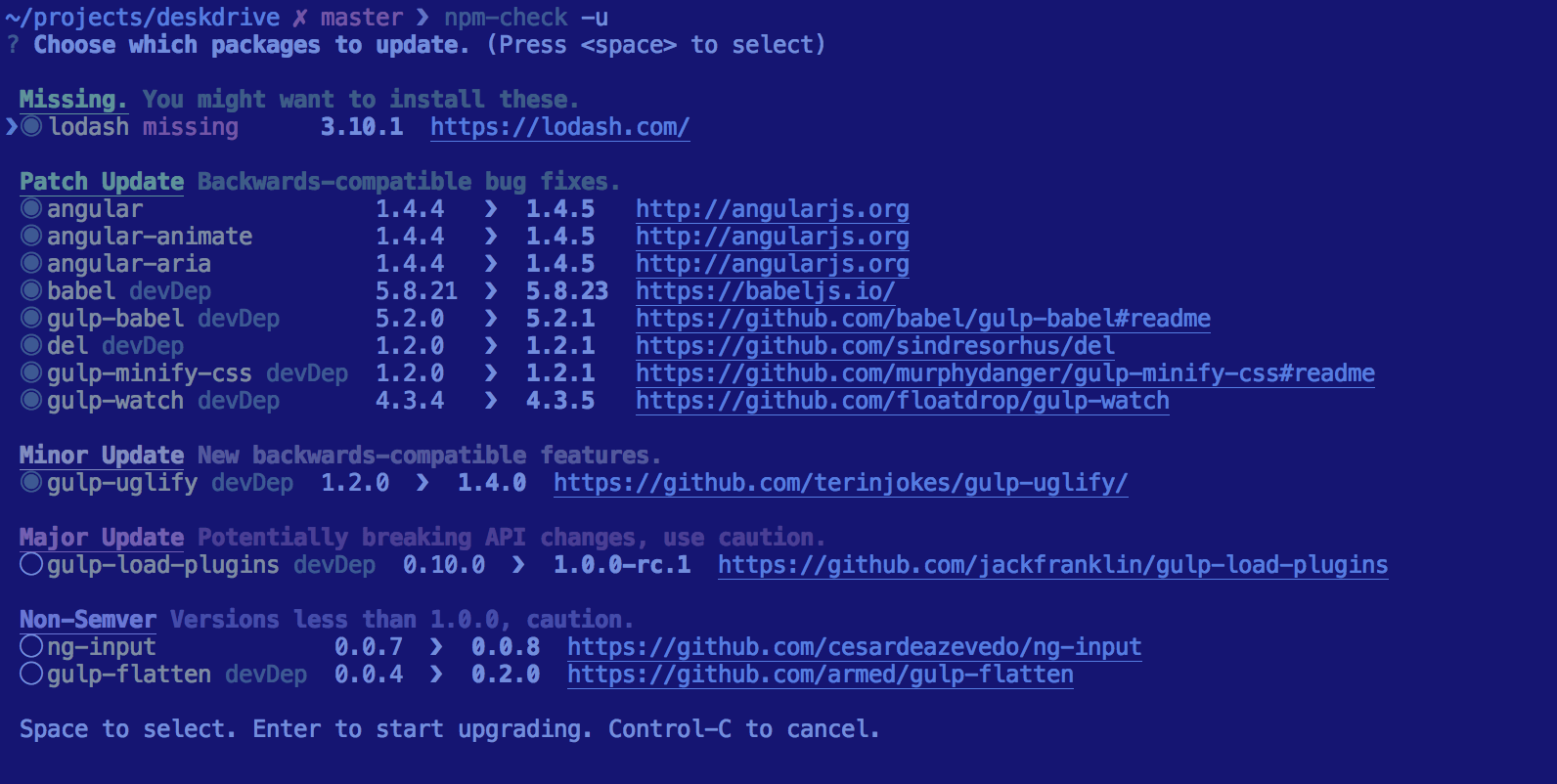
When using the npm-check command we will see the below in our command line allowing us to see what packages we can update.
That's it!
There are more ways to update your packages either automatically or with other packages, but this is a super simple one that you can start using today.
Try this out the next time you have a project that needs to be updated!